Factiva Email Template Builder: A Case Study
A short while ago whilst working at Dow Jones & Company, my colleagues and I were given the task of updating their email template builder system which was consider somewhat antiquated and largely outdated.
“Not fit for purpose” may have been one way of putting it.
Due to the new template designs that were being created our challenge was going to be to develop an email template builder platform that could provide the attention to detail that the new designs could now offer. This was something that the older platform could not do.
Creating a new platform that presented all these options without being overwhelming was going to be the key to creating a successful user experience.
Mapping a Way Forward
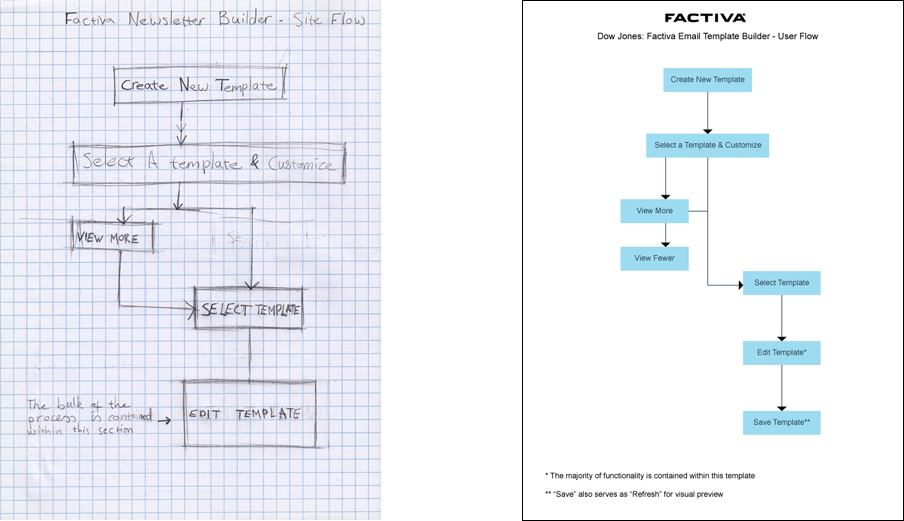
Working alongside information architect Benai Dickinson, our starting point was to identify the simplest journey that the user could take in order to create their template whilst still accommodating the many design options open to them.
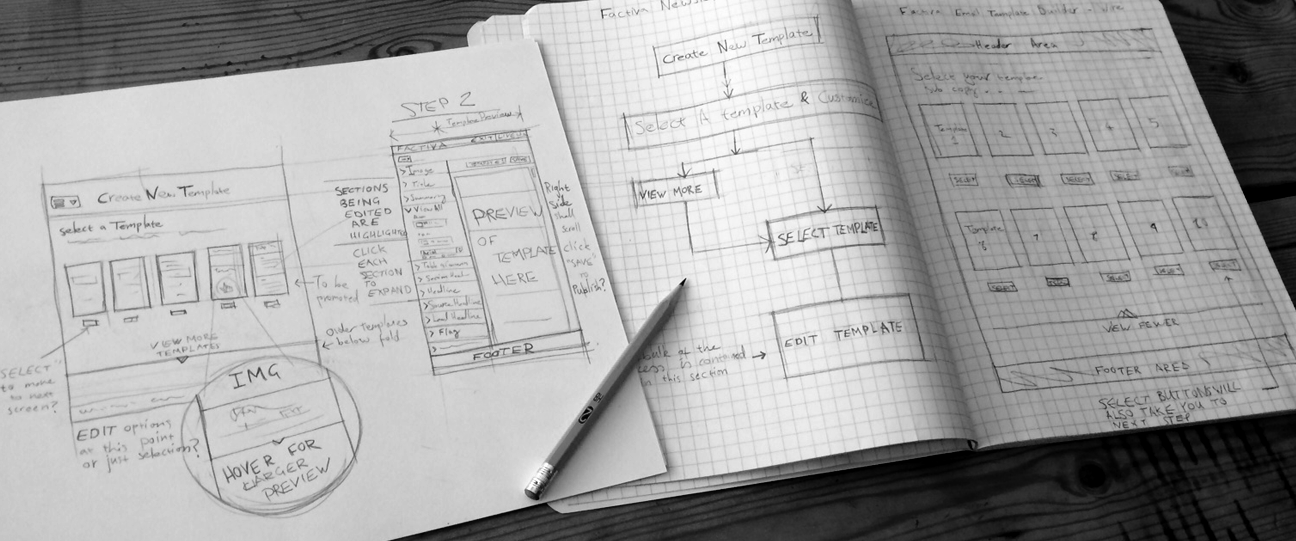
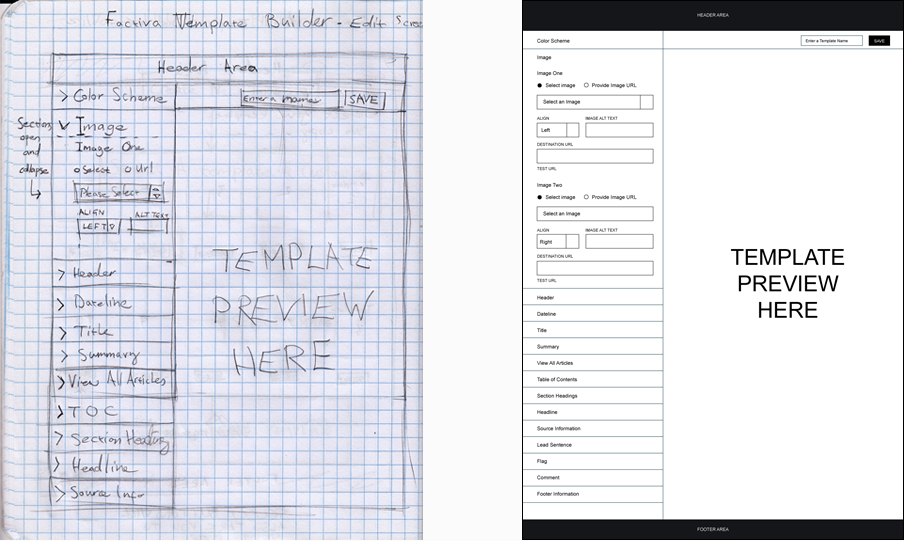
Pencil and paper is often a good place to start when brainstorming ideas.
Pretty soon, a clearer path began to emerge

With a better idea of how the path would look, we were now able to focus on the individual steps within that journey.
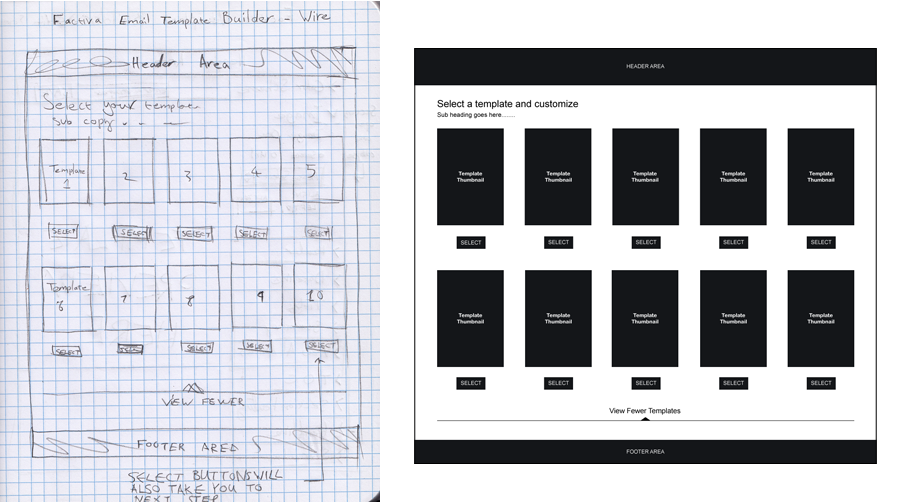
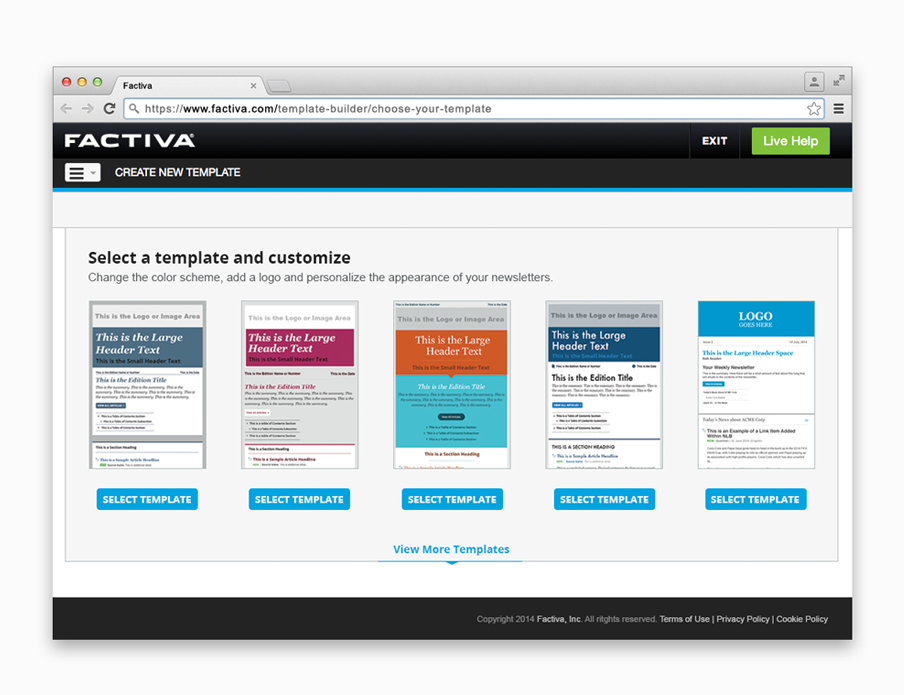
Choosing a Template
We did originally consider allowing the user the ability to create simple edits at this point but that was soon discarded in order to give a focus to the one purpose of selecting a template.

Simplicity won in the end!

Editing the Template
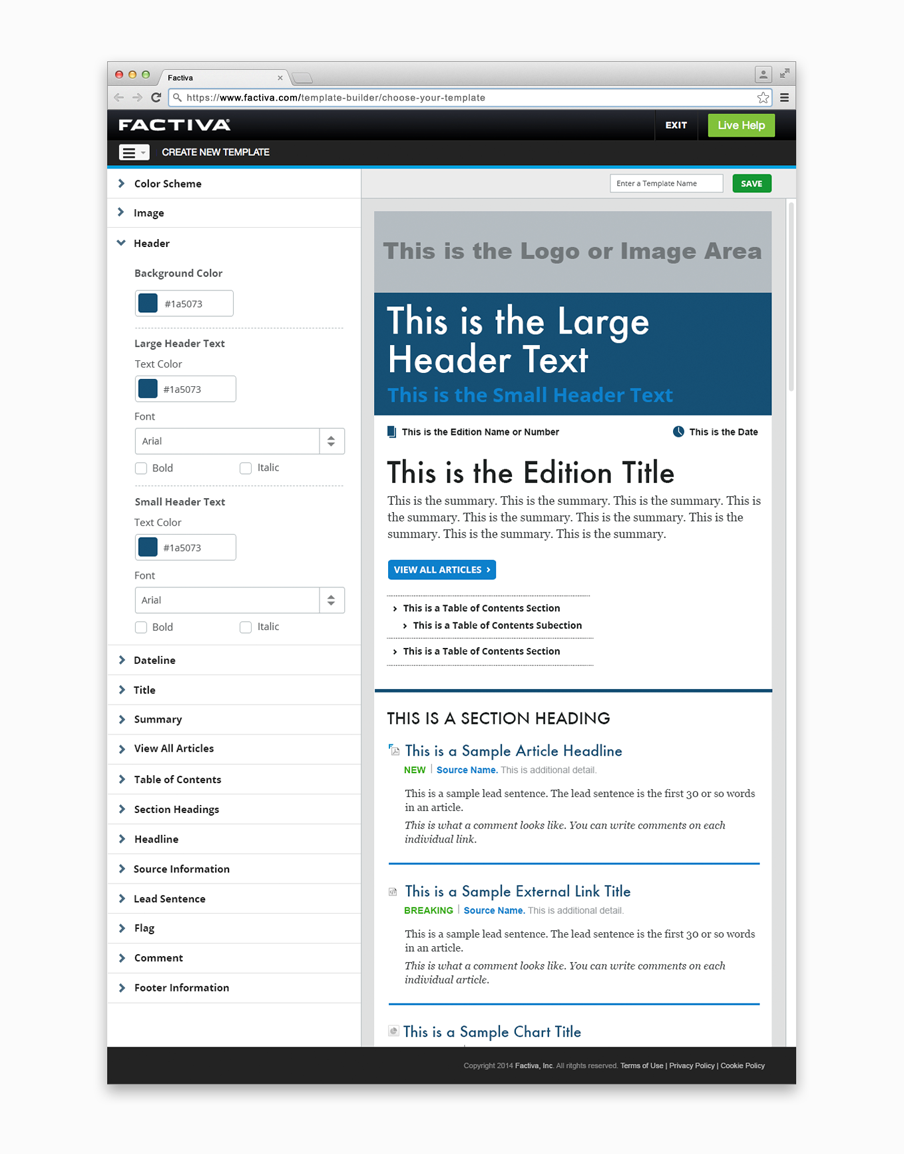
On to the main event!
To cut down on the amount of actions that a user would be required to make, it was decided early on that all the options would appear on one page.

We were able to achieve this by containing the different options within a series of collapsible/expandible drop downs.
To streamline the process further, we opted to combine the “Save” and “Refresh” button. Every time the user saved, the preview on the right would update to include the changes that had been made.

Passing on to Development
We now had a design and an approach that we felt would work. Now all we had to was build it. Despite passing the final designs over to development, it would be important that we stayed involved in the process. That we we could ensure that the final designs were accurately reflected.

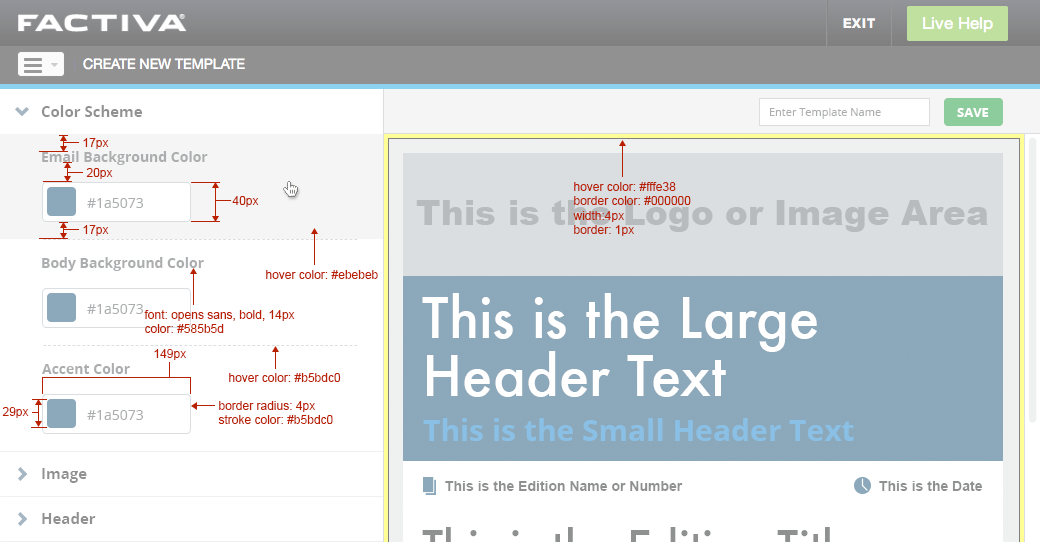
In order to provide support and information to the development team, we created a series of specifications that outlined all the finer points of the design.
Final Thoughts
In a project such as this that contains so many different aspects to consider, collaboration and a willingness to ask questions is the key.
What are the possibilities? What are the constraints? How simple and straight forward can this process be?
Don’t just keep these questions to yourself, discuss with your colleagues, ask the user, speak to other departments who have similar experiences and challenges that you may now be having.
This approach is especially important in the early stages of any project.
And remember, your job isn’t done as soon as you pass your design specs over to the developer.
If you’re curious to see the final designs in more detail then head over here.